UXflow - A Figma widget designed to enhance cross-functional alignment.
My role
I designed and developed the Figma widget to address the need for more structured and easily communicated user flows. This tool enhances effective collaboration among cross-functional teams, including engineering and product management.
Duratiion
5 weeks
Metrics Achieved
The widget serves as the initial documentation on Figma and is currently used by over 27,000 designers worldwide. It enhances effective collaboration by addressing small but significant issues. With recent updates, Figma has introduced dev mode and other features. I plan to add more features in the future.
Team
Stephen - Product Designer and Developer
Skills
Figma API, Front-end engineering
Tools used
Figma, Visual studio
Solution highlights
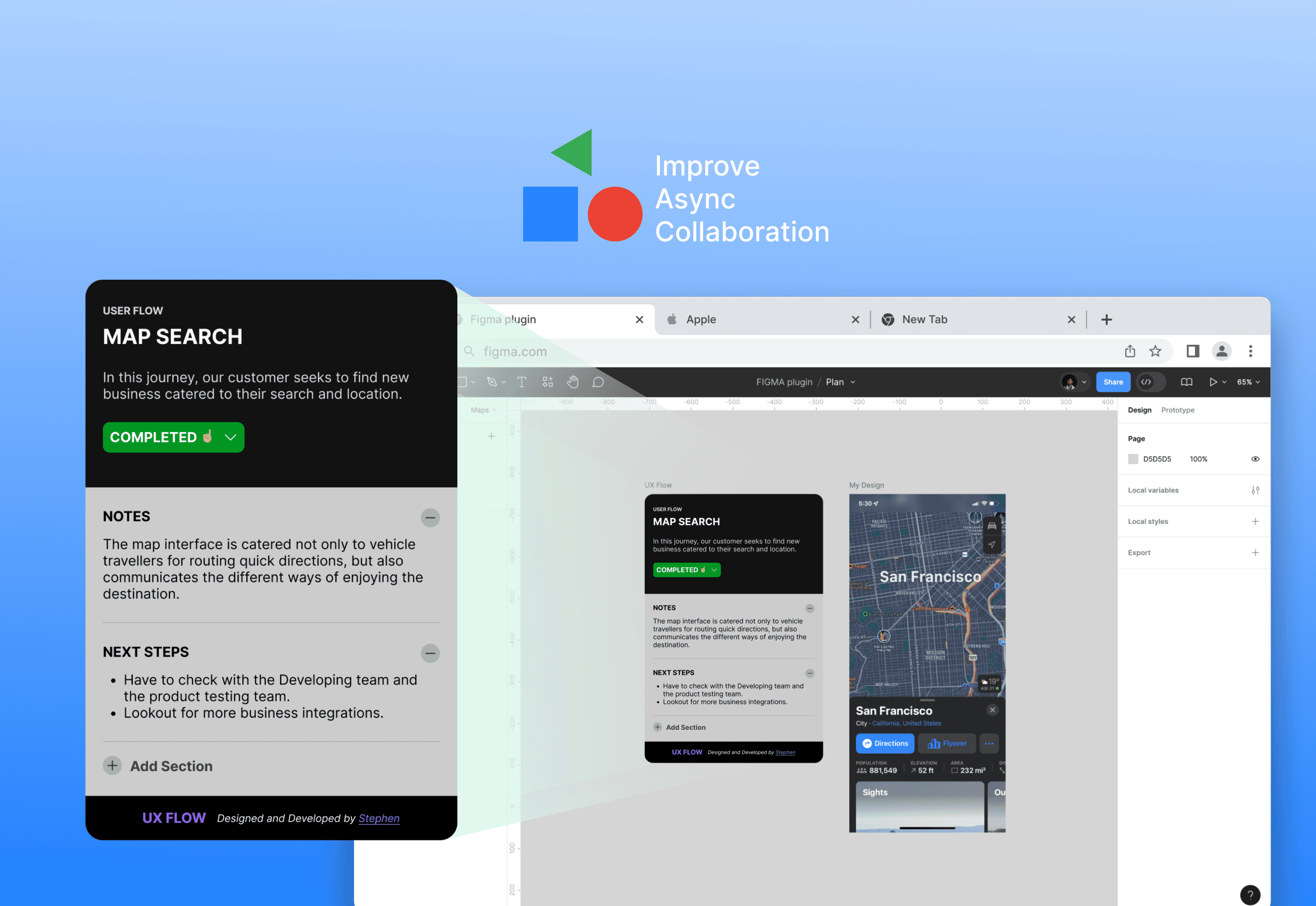
TL;DR: The Figma widget serves as the starting documentation on Figma. You can place it next to your flow's starting point and add short descriptions and status updates for your cross-functional partners to review. Save some meeting time!
Providing status update regarding the designs.
Keep your team informed by updating your user flow's status. Use this feature to provide real-time updates on the progress, changes, and current state of your user flows. This ensures everyone is on the same page and facilitates seamless collaboration across all cross-functional teams.
Aligning the teams with the goals and next steps of the designs.
Sometimes certain designs are complex or part of standalone materials. You can add descriptions to your user flow to serve as guiding principles. Document your next steps during design critiques to ensure you don't miss anything.
Enabling cross functional asynchronous collaboration.
Facilitating cross-functional asynchronous collaboration through clear documentation, interactive prototypes, and integrated communication tools like Figma widgets. This approach ensures team alignment and productivity without the constraints of synchronous meetings.
Check out the widget live on Figma community
27,000 users
226
126
So what's the challenge?
How is cross functional collaboration or documentation happening in most design files?
Designers and engineers hold crucial meetings to discuss design limitations and engineering compatibility. Occasionally, there are gaps where developers may be uncertain about the design status and updates. These gaps can be filled when the design file is self-explanatory.
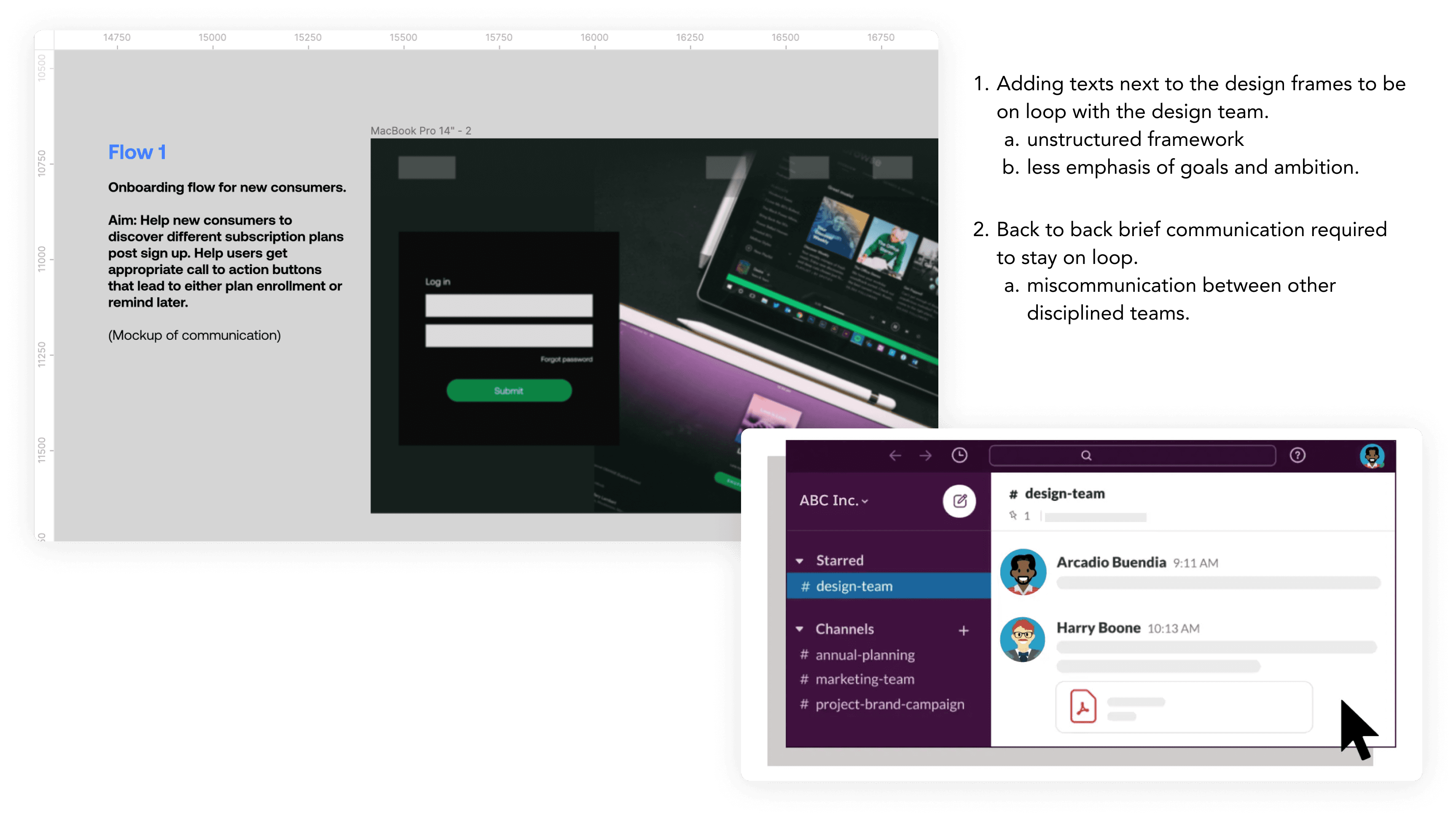
Storyboard: How staying in sync with cross functional Designers, PMs and Engineers.
Design files should be self-explanatory, reducing the need for constant updates through meetings. How can we achieve this?
Sometimes, designers add short notes next to their designs. Few designers tend to drop their screenshots on direct messages.
Can we add structure to the notes to ensure uniformity across the design file?
Let's ideate some universal solutions
Quick coffee chats with designers and developers.
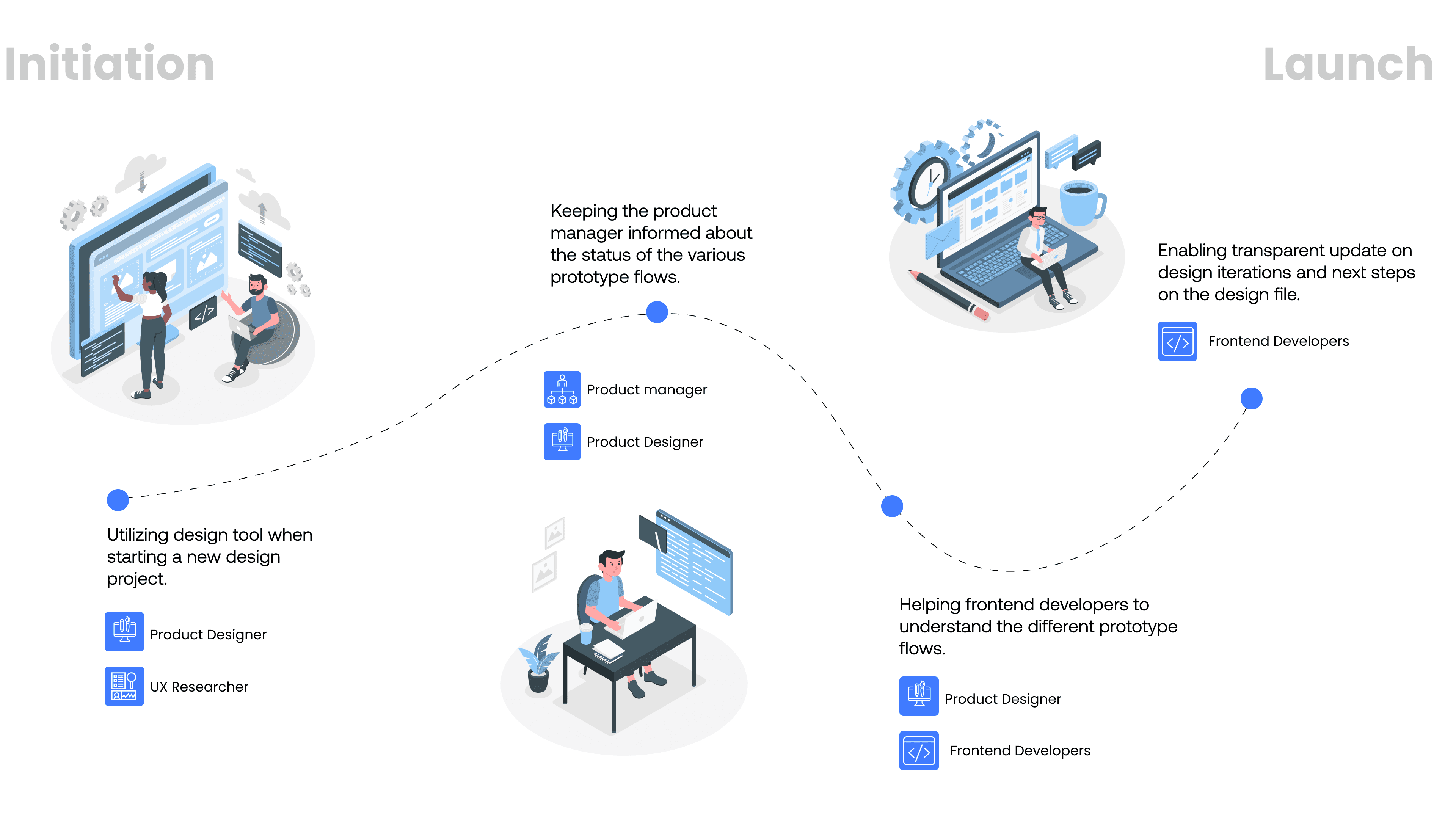
I began engaging in discussions with UX and Product designers, centering on their preferred methods for cross-channel communication and any difficulties they face when it comes to cross-referencing.
Main goals
Find different productivity tools used by designers.
Look into the tiniest design opportunities that help teams to collaborate efficiently.
How can we provide quick alignment when teams are referred to collaborate on a design process.
Understanding the key points of interactions across different cross-functional teams.
Insights
Design a framework for team to grasp information of the project.
Create a universal design system tailored to fit seamlessly within Figma's environment.
Help software developers understand what they are being a part of, get to know the purpose of the mission. Help enable a morale boost in return.
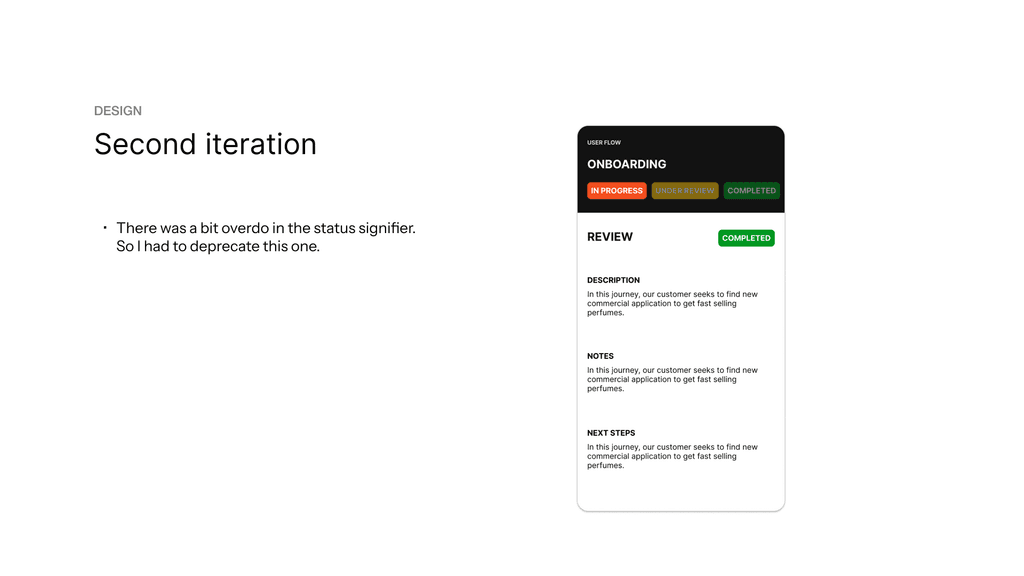
Design exploration
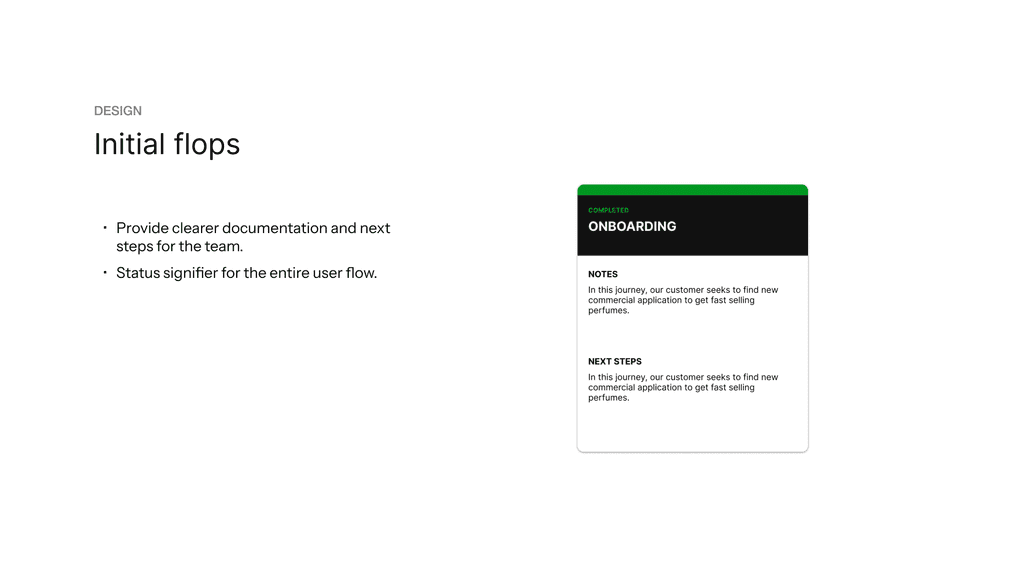
I started with the ideating process that best accommodates the framework.
I tried a couple of designs for the purpose of documenting designs, I later added the feature of showcasing the status of the design using red, green and blue hues.
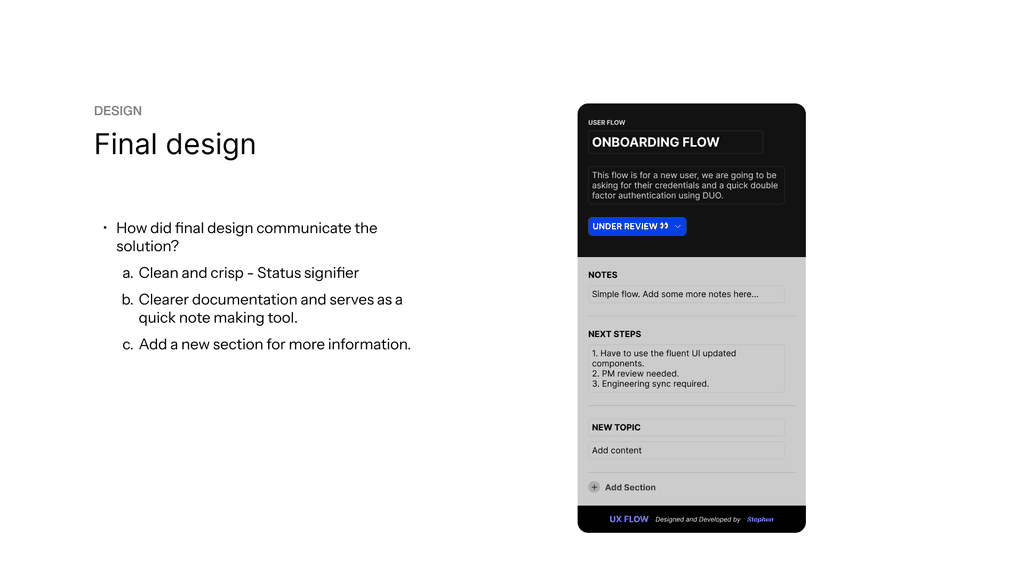
Final solution
Take a closer look at the final solution to see how users can easily utilize the widget.
Impacts
27,000 designers have been using the widget for effective collaboration.
It helps provide structure and quick information signifier when starting a new user flow.
Reflections
Stay curious and experiment with new ideas.
Collaboration is key with cross-functional partners, and customers, for feedback and alignment. Do as much as possible to help your partners understand the impact of design.
Understanding the underlying Figma API
This project enabled me to quickly grasp the intricacies of the Figma API and build something useful in a short timeframe. It deepened my understanding of product development complexities, enhancing my ability to design products more strategically and concisely. As a designer, I strive to explore every dimension of my domain, and this project significantly enriched my knowledge of product design and development.